(이력)(형식 X) 목차 처음부터 끝까지 모두 자동 생성!!

1. 목차 작성 필요
블로그의 목차를 자동으로 생성하는 것은 매우 중요합니다. 목차를 추가하면 독자가 콘텐츠를 더 쉽게 이해하고 탐색할 수 있습니다.
# 편의
블로그에 긴 글을 작성하는 경우 목차는 독자가 기사의 내용을 더 빨리 이해하고 이해하는 데 도움이 됩니다. 긴 글일 경우 스크롤을 내려 내용을 찾는 대신 목차를 클릭하면 해당 내용으로 바로 이동할 수 있기 때문입니다. 이를 통해 독자는 적은 시간과 노력으로 블로그를 활용할 수 있습니다.
# SEO(검색 엔진 최적화)
목차는 검색 엔진 최적화에 필수적입니다.보지마. 검색 엔진은 콘텐츠의 품질과 함께 페이지의 구조를 평가합니다. 페이지의 목차는 검색 엔진이 콘텐츠를 더 잘 이해하는 데 도움이 되므로 검색 결과에서 더 높은 위치에 표시될 가능성이 높아집니다. 이는 블로그의 가시성과 방문자 수를 늘리는 데 큰 역할을 합니다.
# 블로그 전문성
블로그의 목차는 블로거의 전문성을 보여줄 수 있습니다. 기사를 작성할 때 목차를 만들어 제공함으로써 블로거는 고객에게 전문적인 기사를 독자에게 제공하고 있다는 이미지를 줄 수 있습니다. 이러한 이유로 블로그 내에서 목차를 자동으로 생성하는 기능은 블로깅에 매우 중요합니다.
2. jquery.toc.js 다운로드 > 업로드 기록
컴퓨터에 파일을 다운로드합니다.

히스토리 매니저에 접속하여 왼쪽의 “장식 > 스킨 편집” 메뉴 버튼을 눌러 “스킨 편집” 메뉴로 이동합니다.

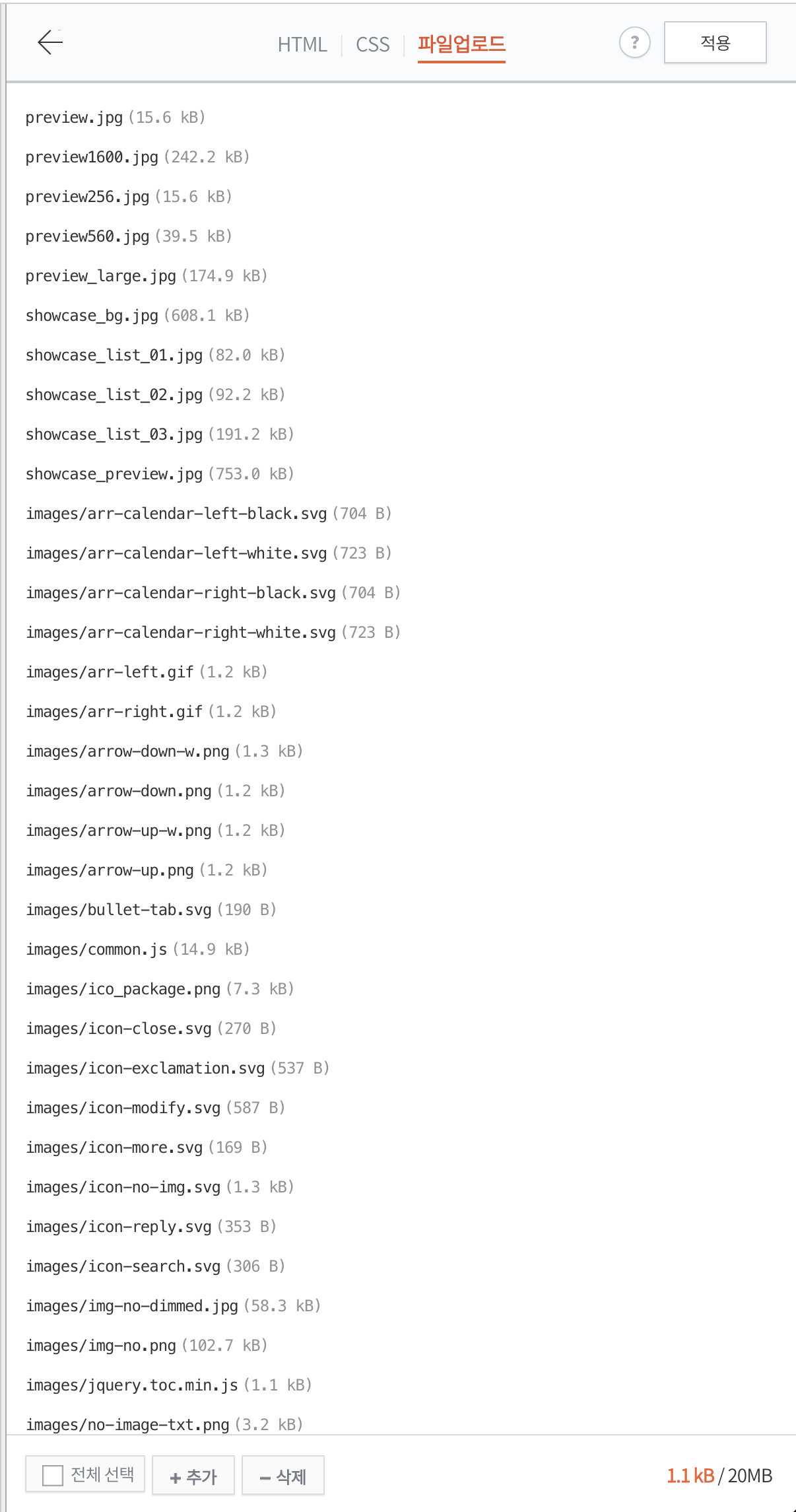
스킨 편집 화면에서 오른쪽의 “HTML 편집” 버튼을 클릭합니다.

세 개의 탭 중 가장 오른쪽에 있는 “파일 업로드” 버튼을 클릭하면 위의 이미지와 같이 나타납니다. 여기서 아래 “추가” 버튼을 클릭하여 제가 업로드한 jqeury.toc.js 파일을 업로드 합니다. 업로드에 성공하면 images/jquery.toc.js 파일이 표시됩니다.
3. 자동 HTML TOC 적용

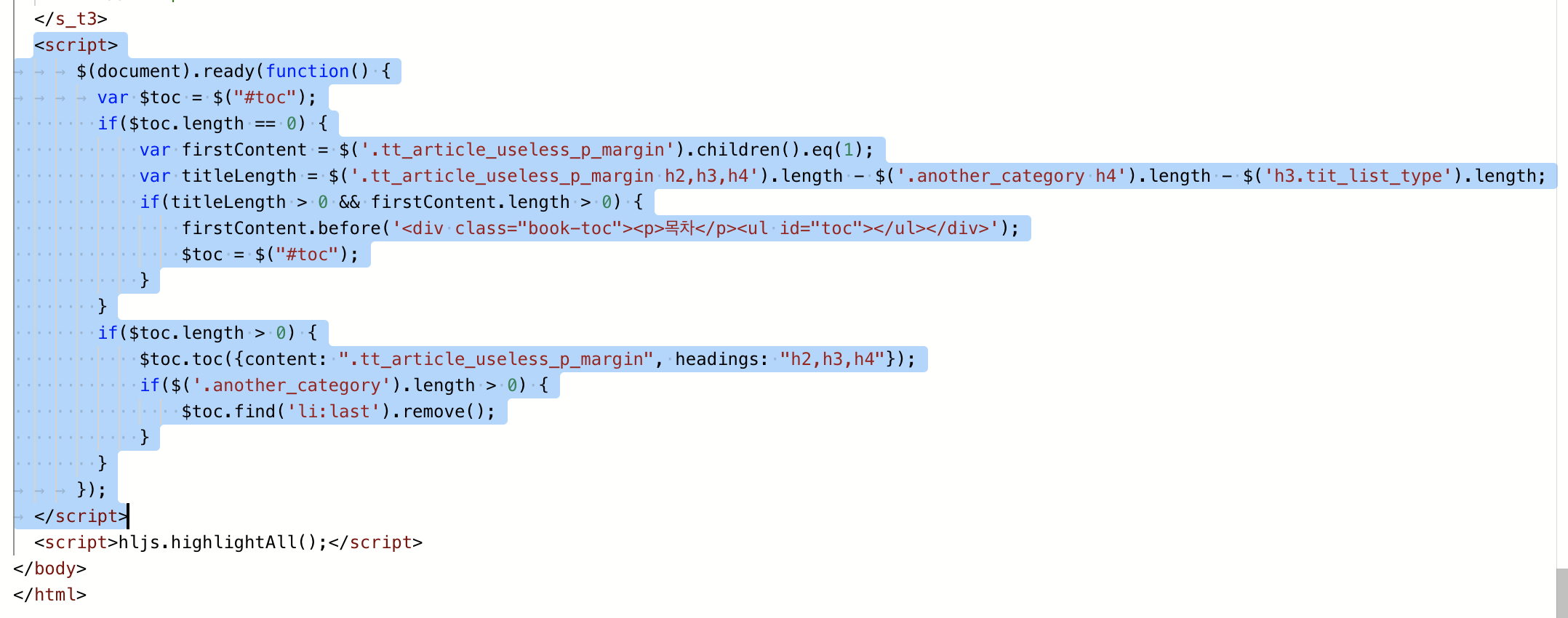
HTML 탭으로 이동하여 핵심 목차 자동 설정에 필요한 코드를 등록해 보겠습니다.

헤더 끝에서 앞서 업로드한 .jquery.toc.js 파일을 가져옵니다.
<script src="http://codehive.kr/m/./images/jquery.toc.js"></script>

<script>
$(document).ready(function() {
var $toc = $("#toc");
if($toc.length == 0) {
var firstContent = $('.tt_article_useless_p_margin').children().eq(1);
var titleLength = $('.tt_article_useless_p_margin h2,h3,h4').length - $('.another_category h4').length - $('h3.tit_list_type').length;
if(titleLength > 0 && firstContent.length > 0) {
firstContent.before('<div class="book-toc"><p>목차</p><ul id="toc"></ul></div>');
$toc = $("#toc");
}
}
if($toc.length > 0) {
$toc.toc({content: ".tt_article_useless_p_margin", headings: "h2,h3,h4"});
if($('.another_category').length > 0) {
$toc.find('li:last').remove();
}
}
});
</script>
이 코드는 jQuery와 목차(TOC) 플러그인을 이용하여 티스토리 블로그 게시물의 내용에 자동으로 목차를 생성하는 기능을 구현한 것이다.
구체적으로 $(document).ready() 함수 내에서 ID 값이 #toc인 TOC 목록 요소를 찾고, 찾지 못한 경우 클래스가 .tt_article_useless_p_margin인 요소의 자식 중 첫 번째 요소를 검색하고 book ab 클래스가 있는 div를 검색합니다. -toc 태그 내에 목차 목록 항목을 만듭니다.
그런 다음 목차 플러그인을 사용하여 목차를 만듭니다. 이때 content 옵션은 .tt_article_useless_p_margin 클래스를 지정하고 header 옵션은 h2, h3, h4 태그를 지정하고 해당 태그를 기준으로 목차를 지정한다. .another_category 클래스가 있는 경우 목차에서 해당 항목을 제외합니다.
따라서 코드는 티스토리 블로그 게시물에 자동으로 목차를 생성하는 기능을 제공하여 독자가 게시물의 내용을 쉽게 이해할 수 있도록 도와줍니다.
4. CSS 파일 적용
/* 목차 스타일 */
.txc-textbox {
text-align: left !important;
}
.book-toc {
position: relative;
/* width: fit-content; */
border: 1px solid #b0d197;
padding: 10px 20px 10px 15px;
z-index: 1;
width: 80%;
margin: 30px auto;
}
.book-toc:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: #b0d197;
z-index: -1;
opacity: 0.1;
}
.book-toc p {
font-weight: bold;
font-size: 1.2em !important;
color: #396120;
}
#toc * {
font-size: 20px;
color: #000 !important;
}
#toc {
margin-bottom: 0;
}
#toc a:hover {
color: #000;
}
#toc ul {
margin-top: 5px;
margin-bottom: 0px;
}
#toc > li {
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 10px;
}
#toc > li > a {
text-decoration:none;
}
#toc > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0;
margin-top: 5px;
}
#toc > li > ul > li > a {
font-size: 1em;
text-decoration:none;
}
#toc > li > ul > li > ul {
padding-left: 10px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0;
margin-top: 3px;
}
#toc > li > ul > li > ul > li > a {
font-size: 0.875em;
text-decoration:none;
}
/* 글 제목1,2,3 스타일 */
.tt_article_useless_p_margin h2 {
text-align: left;
border-left: #517135 12px solid;
border-bottom: 1px solid #517135;
padding: 3px 0 10px 10px;
margin: 30px 0 20px 0;
}
.tt_article_useless_p_margin h3 {
text-align: left;
border-left: #548a25 8px solid;
border-bottom: 1px solid #548a25;
padding: 3px 0 10px 10px;
margin-bottom: 15px;
}
.tt_article_useless_p_margin h4 {
text-align: left;
border-left: #71b932 6px solid;
border-bottom: 1px solid #71b932;
padding: 3px 0 10px 10px;
margin-bottom: 15px;
}이 CSS 파일은 제 블로그에서 사용하는 CSS 파일입니다. 원하는 스타일로 편집할 수 있습니다. 코드 수정이 어려우신 분들은 댓글 남겨주시면 원하시는 스타일로 수정해보도록 하겠습니다.
5. 자동 생성된 목차 검토
모든 작업이 완료되었습니다. 편리한 글 작성 중이라면 상단에 자동으로 생성된 목차가 보입니다. 그러나 글을 쓸 때 주의해야 할 몇 가지 사항이 있습니다.
“h2”, “h3” 및 “h4″를 기반으로 부제목을 추가해야 합니다.
그런 다음 재미있는 블로그를 작성하십시오. 다른 질문이 있으시면 의견에 적어 주시면 답변 해 드리겠습니다.
